How To Upload A Stylesheet To Wordpress
Themeisle content is complimentary. When yous purchase through referral links on our site, we earn a commission. Acquire More
WordPress enables you lot to create a functional and compelling website with no technical knowledge. However, if you want to go the virtually out of your site, learning a footling well-nigh coding tin become a long way. I of the quickest ways that you can get-go to make meaningful changes to your site is by learning how to use CSS in WordPress.
Cascading Style Sheets (CSS) is 1 of the nigh important languages in web design. Making CSS tweaks to your site lets you customize its appearance, layout, fonts, colors, and more than. CSS offers more complete command over the way your site looks than your theme does – and it isn't that hard to piece of work with.
If you're a complete newbie to CSS, yous've come to the right identify. Nosotros'll explicate what it is, what upshot it has on your site, and how to starting time using custom CSS in WordPress. Let's jump right in!
What CSS is (and how it works)
First, allow'southward back up a footling and talk most Hypertext Markup Language (HTML). This is the primary language used to create your WordPress website, and is descriptive in nature. HTML code tells web browsers about the various elements of your content. For instance, it indicates which text is part of a header, and which is part of a body paragraph.
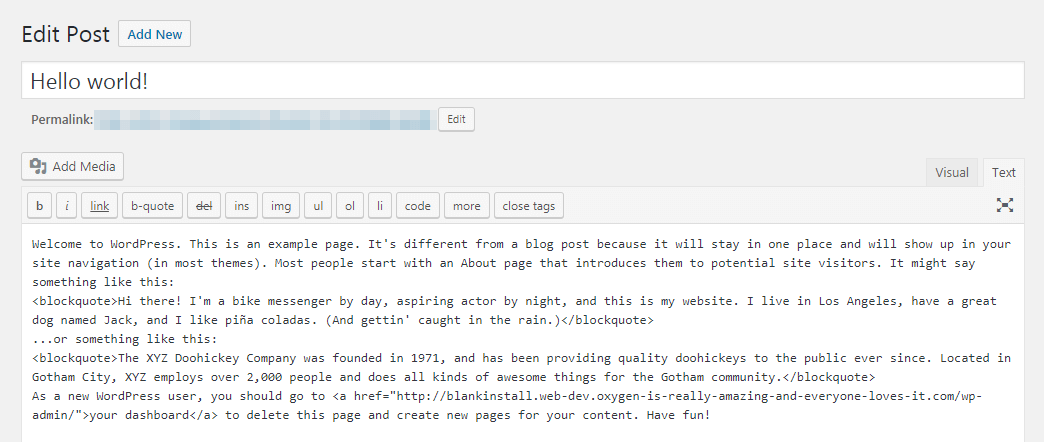
If you've always checked out the Text tab in the WordPress editor, you'll have seen HTML at work:

You tin also use HTML to dictate the style of your website'south in some ways. However, this is an unwieldy fashion to get the job done. For example, if you lot wanted to brand all of your mail service titles purple, you would need to add HTML lawmaking containing the same instruction to every heading individually.
That's where Cascading Style Sheets (CSS) comes to the rescue. This linguistic communication is used to dictate how HTML elements appear – including their sizes, layouts, colors, fonts, and so on. For example, you can change the colour of all the headings on your site using a few lines of code with CSS, without altering your content's HTML.
Keeping structure and fashion separate this way gives you complete control over the appearance of your site and lets yous easily make changes whenever y'all want. It also means that you lot can get-go using some bones custom CSS in WordPress without knowing any HTML (although agreement the basics of HTML does assistance speed upwards the process).
Where to add together custom CSS in WordPress
While you lot tin can add CSS straight to your WordPress theme's style canvass, we don't recommend this method because information technology's easy to make mistakes and any changes you make will get overwritten when yous update your theme (unless y'all use a child theme).
Fortunately, there'due south an easier solution. To add CSS to WordPress, you just need to:
- Navigate to Appearance > Customize in your WordPress dashboard to open up the WordPress Customizer
- Select theAdditional CSS pick from the carte du jour on the left in the WordPress Customizer interface:

The (currently) empty editor in this area enables you to type in lines of CSS code, without having to sort through the existing style sail. Yous can add as much CSS here as yous want – only include each new snippet on its ain line. Plus, you can see your changes take effect in the live preview. That style, you'll know whether they look right before publishing them to your site.
Additionally, this editor will help you "validate" your CSS, which is a fancy style of saying that it will warn you if you lot make any obvious mistakes.
If yous're getting curious about what kinds of CSS tweaks you can make here, don't worry. Stay on this page in your dashboard, and we'll explore a few means to showtime customizing your site's advent with CSS.
How to offset customizing your WordPress site with CSS
As nosotros mentioned earlier, you lot can change simply about any aspect of your site'southward appearance using CSS in WordPress. The sky truly is the limit here. For at present, even so, we'll keep things simple, and await at some basic CSS tweaks you lot can make.
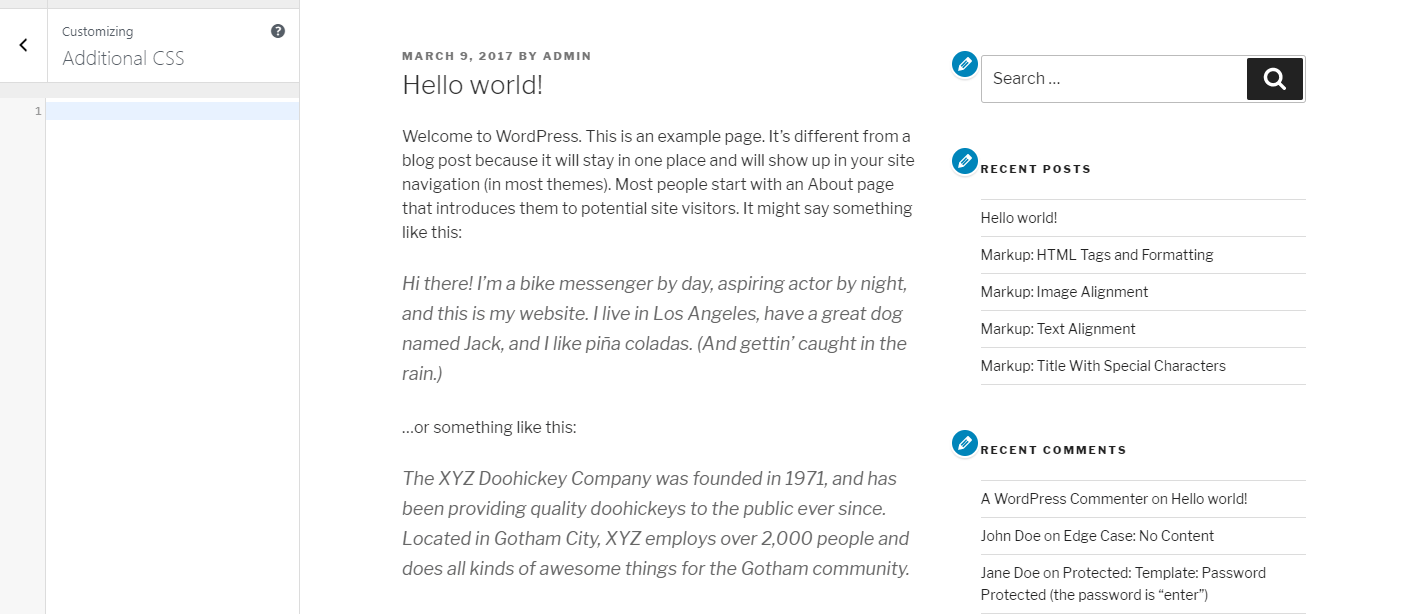
Nosotros already mentioned altering text color, then permit's start there. If you actually want your WordPress posts to grab your visitors' attention, you can experiment with changing the colour for each post'south title. This is what a basic post looks like in the Twenty Seventeen WordPress theme:

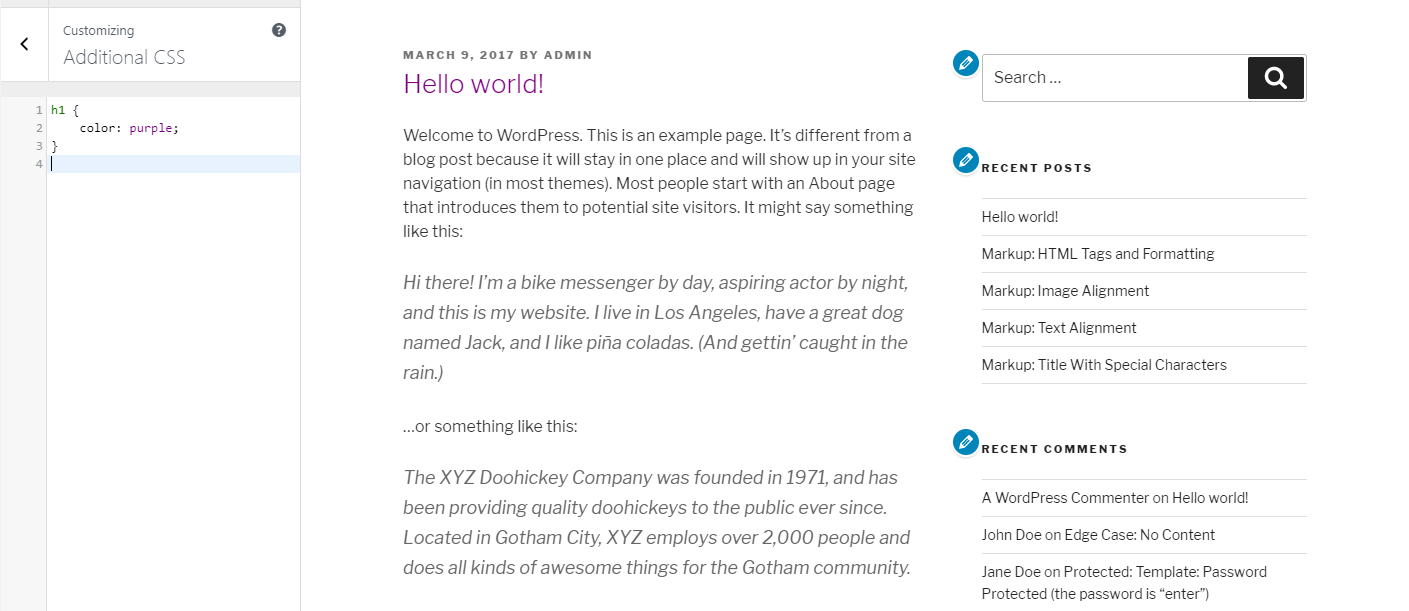
Now, add this code to the Boosted CSS box in the Customizer:
h1 {
color: purple;
}
As you can meet, the post championship's colour has changed from blackness to purple:

This aforementioned tweak will also exist applied to every other post on your site. Instead of simply naming a color, you lot can too use hex codes to get the shade just correct. Only replace purple with #9C33FF (or any color you want to utilise). When y'all're happy with the new hue, select Publish at the height of the screen to make your changes alive.
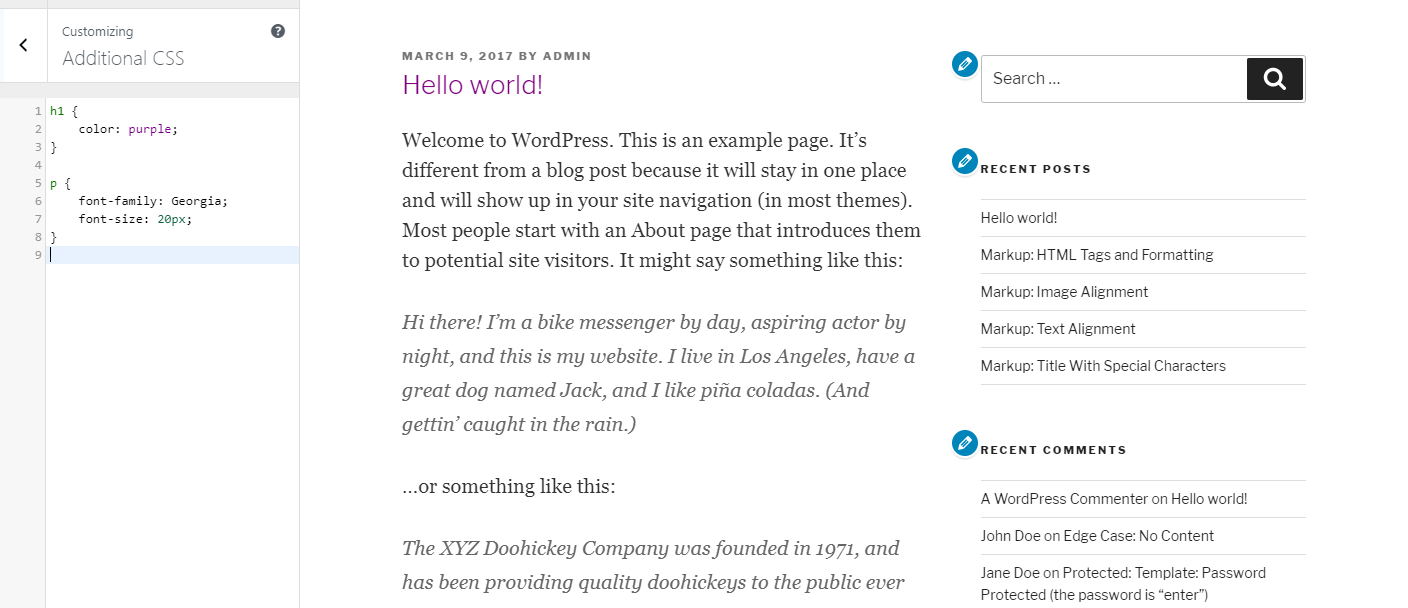
Next, what if you lot desire to make some alterations to the body text? Let's edit its font family and size, by adding this code on a new line:
p {
font-family: Georgia;
font-size: 20px;
}
Again, yous tin can see the results right away in the Customizer:

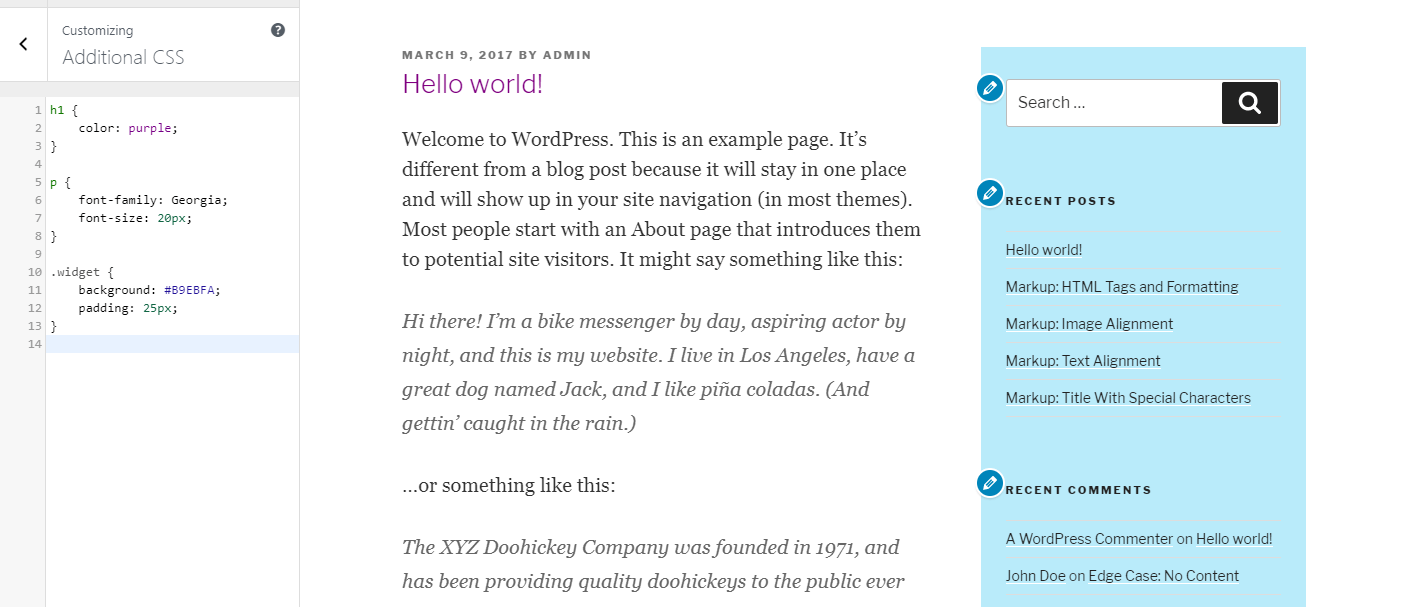
Finally, permit'south make the sidebar stand out a little more, past adding a lite blue background and a picayune padding. On a new line, paste in this CSS:
.widget {
background: #B9EBFA;
padding: 25px;
}
This places a unproblematic background behind your sidebar:

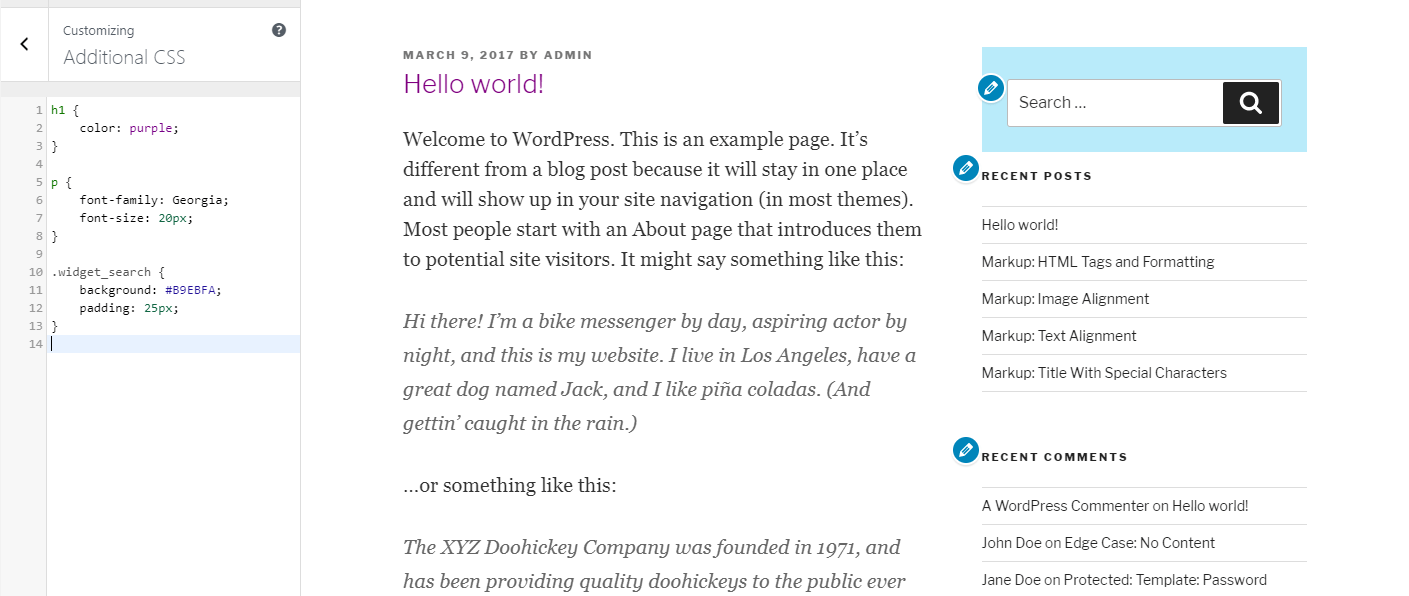
Keep in mind that this code will bear on all of your widget areas, including your footer. You lot tin can as well brand changes to specific widgets if you lot adopt. For example, you lot could add a background only to the search widget, by replacing .widget in the above code with .widget_search:

At this point, you might exist starting to grasp how CSS works nether the hood. The first line of a CSS snippet specifies which element you're altering – such as post titles (h1), text contained in paragraphs (p), or your widget areas (widget). The post-obit lines, enclosed in brackets, contain specific instructions nearly what should be changed.
Where to learn more than about CSS
There are plenty of useful guides online that will help y'all learn more than virtually CSS and the most common elements you can affect. Until then, if y'all're struggling to figure out what code you demand to brand a particular modify, a simple Google search will normally lead you to the answer. Resources like the MDN web docs from Mozilla commonly rank highly in Google and practice a great chore explaining various aspects of CSS.
With a little practice, you lot'll detect yourself calculation CSS with ease in no time.
Conclusion
Working with your website'south code can seem intimidating if you're a beginner. Even so, many of the languages your site relies on are surprisingly user friendly when information technology comes to making basic tweaks. Learning to utilise custom CSS in WordPress finer may take a little fourth dimension, but it volition provide you with an unprecedented level of control over your site's expect and layout.
Instead of making changes directly to your theme's CSS style canvas, you lot should use the WordPress Customizer to add in CSS code quickly and safely. This process enables yous to tweak the colors, sizes, fonts, and placements of various elements, without permanently affecting your active theme'southward core code. What's more than, you'll be able to see your changes live, then you know exactly what result they'll take.
Do yous have whatever questions about how to apply CSS in WordPress? Ask us anything in the comments section below!
Free guide
5 Essential Tips to Speed Up
Your WordPress Site
Reduce your loading time by fifty-fifty l-lxxx%
but by post-obit simple tips.
Download free guide
Source: https://themeisle.com/blog/css-in-wordpress/
Posted by: harriswassen.blogspot.com


0 Response to "How To Upload A Stylesheet To Wordpress"
Post a Comment